접근성이 높은 대시보드 작성
대시보드의 접근성을 높여 최대한 많은 사람이 사용할 수 있게 하거나 US Section 508 요구 사항 또는 다른 접근성 관련 법률 및 규정이 적용되는 환경에서 작업하는 경우 Tableau를 사용하여 웹 콘텐츠 접근성 지침(WCAG 2.2 AA)을 준수하는 대시보드를 만들 수 있습니다.
접근성이 높은 대시보드를 만들려면:
Tableau Desktop에서 또는 Tableau Server나 Tableau Cloud의 웹 작성에서 대시보드를 만듭니다.
해당 대시보드를 WCAG 2.2 AA(웹 콘텐츠 접근성) 지침을 충족하는 웹 페이지에 개시하고 내장합니다.
이 항목에서는 화면 읽기 프로그램을 사용하여 대시보드를 탐색하는 방법, 화면 읽기 프로그램이 대시보드에서 개체 또는 뷰를 읽는 순서, 대시보드에서 액세스할 수 있는 항목 및 기존 대시보드를 가져와 모든 사용자를 위해 접근성을 높이는 방법에 대해 설명합니다.
대시보드 키보드 탐색 및 포커스 순서
Tableau에는 키보드만 사용하여 탐색할 수 있도록 도와주는 바로 가기 키가 있습니다. 자세한 내용은 웹 기반 Tableau의 키보드 접근성를 참조하십시오.
대시보드를 만들 때 화면 읽기 프로그램이 대시보드의 뷰 또는 개체를 추가된 순서대로 읽는다는 것에 주의하십시오. 예를 들어 대시보드에 대시보드를 이해하는 데 도움이 되는 정보가 포함된 텍스트 개체가 있는 경우 먼저 해당 개체를 대시보드에 추가하십시오.
XML을 직접 편집하여 대시보드 계층 구조를 직접 편집할 수도 있습니다. 자세한 내용은 Tableau 커뮤니티 게시물 대시보드에서 뷰와 개체의 포커스 순서를 설정하려면 어떻게 해야 합니까?(영문)(링크가 새 창에서 열림)를 참조하십시오.
접근성이 높은 대시보드 만들기
Tableau 작업 영역의 많은 항목과 개체는 키보드 탐색을 지원하며 화면 읽기 소프트웨어와 같은 보조 기술과 호환됩니다. 접근성을 높이려는 대시보드에서 다음과 같은 항목을 사용할 수 있습니다.
- 텍스트 개체
웹 페이지 개체
단추 개체
이미지 개체
툴바
대시보드 제목
- 다음과 같은 뷰:
제목
통합 문서 탭
데이터 보기 창
캡션(표시되는 경우)
범주형 범례
단일 및 다중 값 필터

뷰에 대한 자세한 내용은 접근성을 위한 데이터 뷰 작성을 참조하십시오.
참고: 뷰 내에서 이루어지는 상호 작용(마크 선택, 도구 설명 등)은 액세스할 수 없습니다.
단계별 과정: 기존 대시보드의 접근성을 높이는 방법
완성된 통합 문서로 시작하고 거꾸로 작업하여 접근성을 높일 수 있습니다.

이 통합 문서의 접근성을 높이기 위해 다음과 같은 작업을 할 것입니다.
이 대시보드는 영업 지역 및 제품 유형별로 총 매출을 표시하도록 설계되었습니다. 맨 아래에 있는 라인 차트는 제품 유형별로 월별 매출을 보여 줍니다. 이 대시보드의 작성자는 Superstore 회사의 녹색 및 회색 색상으로 대시보드를 브랜드화하기 위해 색상을 사용하려고 했습니다.
안타깝게도 이 대시보드에는 회사 색 구성표를 비롯하여 사용자에게 접근성 문제를 발생시키는 몇 가지 기능이 있습니다. 다음에 나오는 단계에서는 이 대시보드의 접근성을 높일 수 있는 몇 가지 방법을 보여 줍니다.
대시보드 및 통합 문서 수준에서 접근성을 위한 서식 지정
회색 배경의 녹색 텍스트는 눈의 대비 감지력이 상실된 사용자가 구분할 수 있는 충분한 대비를 제공하지 않습니다. 모든 사용자가 이 통합 문서에 접근할 수 있도록 명암비를 최대한 높이기 위해 배경을 흰색으로 만들고 차트의 텍스트 색상을 검은색으로 변경할 것입니다.
대시보드 음영 처리 색상을 업데이트하기 위해 서식>대시보드 메뉴에서 대시보드 음영을 없음으로 변경합니다.

텍스트 서식 변경의 경우 각 워크시트에서 수동으로 서식 지정을 변경할 수 있습니다. 하지만 이렇게 하려면 많은 시간이 걸립니다. 이 대시보드에는 뷰가 두 개만 있지만 대시보드에는 대개 더 많은 뷰가 포함됩니다.
대시보드의 텍스트를 검은색으로 업데이트하려면 서식>통합 문서를 선택하고 글꼴>모두를 검은색으로 변경합니다.

이렇게 하면 통합 문서의 모든 시트에서 글꼴 색상이 검은색으로 바뀌고 대시보드에 포함된 뷰에도 적용됩니다. 색상 대비에 대한 자세한 내용은 색 대비와 색 대비에 대한 생각의 전환이 필요한 이유(영문)를 참조하십시오.
| 접근성이 낮음 - 낮은 대비 | 접근성이 높음 - 높은 대비 |
 |  |
항목 주위에 배경색을 추가하는 것에 대한 자세한 내용은 항목 주위에 여백, 테두리 및 배경색 추가를 참조하십시오.
집계하고 마크 줄이기
대시보드나 뷰를 통해 전달하려는 정보의 양이 많은 경우가 있습니다. 하지만 이 뷰의 맨 위에 있는 막대 차트와 같이 너무 많은 마크로 뷰가 복잡해지면 화면 읽기 프로그램이나 키보드를 사용하여 파악하기가 어려울 수 있습니다.
차트의 각 막대에는 해당 범주의 각 제품 이름이 포함되어 있으므로 대시보드의 맨 위에 있는 뷰에는 5000개 이상의 마크가 표시됩니다. 뷰에 1000개 이상의 마크가 사용되면 뷰가 브라우저가 아닌 서버에서 렌더링되며 서버에서 렌더링되는 뷰는 WCAG 규격을 지원하지 않습니다. 마크 수를 가장 중요한 데이터 요소들을 강조할 수 있는 정도로만 제한합니다.
이 뷰의 접근성을 높이기 위해 마크 카드의 세부 정보에서 제품 이름 필드를 제거하여 누적 막대 차트를 막대 차트로 만듭니다. 이렇게 하여 뷰의 마크 수를 5,000개 이상에서 68개로 줄였습니다.
| 접근성이 낮음 - 마크가 너무 많음 | 접근성이 높음 - 집계된 뷰 |
|---|---|

|  |
사용자가 데이터 보기 창(기본적으로 설정됨)에 액세스하여 마크의 기초 데이터를 검토하거나 데이터를 같은 방식으로 표시하는 응용 프로그램에서 페이지에 액세스하여 데이터를 다운로드할 수도 있습니다.
인지의 어려움을 줄이고 필드의 마크 수를 더 줄이기 위해 필드의 관련 멤버에 대한 그룹을 만들 수 있습니다. 유사한 제품의 그룹을 만들려면:
- 필드를 마우스 오른쪽 단추로 클릭하고 만들기 > 그룹을 선택합니다.

- 그룹 만들기 대화 상자에서 그룹화할 멤버를 여러 개 선택한 다음 그룹을 클릭합니다.
그룹화에 대한 자세한 내용은 데이터 그룹화를 참조하십시오. 다음은 그룹화와 집계를 적용하기 전 뷰의 모양입니다. 적용한 후와 비교하십시오.
| 접근성이 낮음 - 마크가 너무 많음 | 접근성이 높음 - 집계되고 그룹화된 뷰 |
|---|---|
 |  |
이 유형의 뷰를 구축하는 방법에 대한 자세한 내용과 예는 접근성을 위한 뷰 작성의 간결함을 참조하십시오.
중복 정보 제거
집계되고 그룹화된 막대 차트는 사용자가 느끼는 인지의 어려움을 줄이지만 색상이 필요하지 않은 경우에도 여전히 의미를 전달하기 위해 색상을 사용하고 있습니다. 각 막대의 크기가 이미 매출 수치를 나타내므로 마크 카드의 색상에서 Sales 필드를 제거하여 차트에서 색상을 제거할 수 있습니다. 색상을 제거하면 화면 읽기 프로그램에서 읽는 색상 범례도 제거됩니다.
| 접근성이 낮음 - 불필요한 마크 | 접근성이 높음 - 불필요한 마크 제거됨 |
|---|---|
 |  |
색상과 모양을 사용하여 마크 구분
이 대시보드의 라인 차트에는 색상으로만 구분되는 마크가 포함되어 있어 색맹이 있는 사람들이 마크를 구분할 수 없거나 구분하기 어렵게 만듭니다. 라인 경로는 유용한 위치 정보를 제공하지만 색상은 라인 마크 간의 차이점을 잘 보여 주지 못합니다.

색맹 색상표를 적용하고 모양을 추가하여 색상으로 표시되는 내용을 강조함으로써 이 라인 차트의 접근성을 높입니다.
색맹 색상표를 적용하려면:
마크 카드에서 색상을 선택합니다.
색상표 메뉴에서 색맹을 선택합니다.

색상표 할당을 선택하고 적용을 선택하여 뷰에 적용합니다.
라인 차트에 색상과 함께 모양을 추가하려면 혼합형 차트 또는 이중 축 차트를 만듭니다.
- 행 선반에서 필드를 Ctrl-끌기(Mac의 경우 Command-끌기)로 복사하고 첫 번째 필드의 오른쪽에 배치합니다. 그러면 마크 카드에 행 선반의 필드마다 하나씩, 두 개의 탭이 만들어집니다.
- 마크 카드에서 제목이 [필드명 (2)]인 하단 탭을 선택합니다. 마크 카드의 드롭다운 메뉴에서 모양을 선택합니다.

- 필드명 오른쪽에 있는 색상 마크를 선택하고 모양을 선택합니다.

그러면 필드의 각 마크에 대해 별도의 모양이 만들어집니다. 이 시점에는 서로 다른 두 개의 차트가 있습니다. 하나는 색상으로 구성된 라인 차트이고, 다른 하나는 모양을 포함하는 분산형 차트입니다.
이 두 차트를 병합하여 이중 축 차트로 만들려면 행 선반에서 오른쪽에 있는 필드를 선택하고 이중 축을 선택합니다. 혼합형 차트에 대한 자세한 내용은 혼합형 차트 작성을 참조하십시오.
| 쉽게 접근할 수 없음 | 접근성이 높음 - 색맹 색상표 및 모양 |
|---|---|
 |  |
차트가 개선되었지만 라인 색상과 모양이 10번째 마크가 적용된 후부터 반복되기 시작했습니다. 이 때문에 뷰가 복잡해지고 이해하기 어렵게 되어 인지의 어려움이 생깁니다. 이제 필터와 범례를 추가하여 이 문제를 해결하겠습니다.
필터를 사용하여 뷰의 마크 수 줄이기
필터를 사용하면 뷰의 마크 수를 제한하여 사용자에게 보여 주고 싶은 것만 표시할 수 있습니다.
사용자가 뷰의 데이터를 제어할 수 있도록 다음과 같은 필터 모드를 표시할 수 있습니다. 현재 Tableau에서 WCAG 규격을 지원하는 필터 모드는 다음과 같습니다.
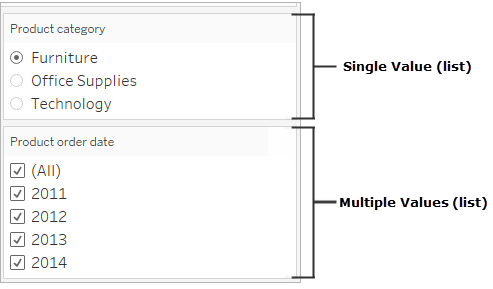
단일 값(목록): 라디오 단추가 있는 필터입니다. 항목은 한 번에 하나만 선택할 수 있습니다. 사용자에게 단일 값 필터를 제공하는 것이 뷰의 마크 수를 줄이는 좋은 방법입니다.
다중 값(목록): 동시에 선택할 수 있는 항목의 목록(확인란 포함)이 있는 필터입니다. 다중 값 필터를 사용하면 한 번에 더 많은 마크를 표시할 수 있습니다.

단일 값(드롭다운): 항목의 드롭다운 목록이 있는 필터입니다. 항목은 한 번에 하나만 선택할 수 있습니다. 사용자에게 단일 값 필터를 제공하는 것이 뷰의 마크 수를 줄이는 좋은 방법입니다.
다중 값(드롭다운): 동시에 선택할 수 있는 항목의 드롭다운 목록이 있는 필터입니다. 다중 값 필터를 사용하면 한 번에 더 많은 마크를 표시할 수 있습니다.

필터를 표시하려면 필터로 사용할 필드를 마우스 오른쪽 단추로 클릭하고 필터 표시를 선택합니다.

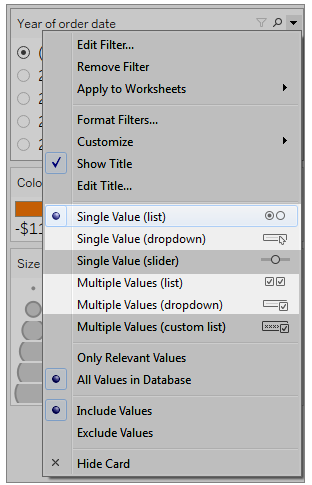
필터 모드를 선택하려면 필터의 드롭다운 메뉴에서 단일 값(목록), 단일 값(드롭다운), 다중 값(목록) 또는 다중 값(드롭다운) 필터를 선택합니다.

라인 차트는 단일 값 목록이므로 필터에서 전체 옵션을 제거할 수 있습니다. 필터의 드롭다운 메뉴에서 사용자 지정을 선택한 다음 "전체" 값 표시 옵션을 해제합니다.

이렇게 하면 뷰의 마크 수준이 줄어들어 대시보드 사용자가 인지의 어려움을 느끼지 않게 됩니다.
| 접근성이 낮음 - 마크가 너무 많음 | 접근성이 높음 - 뷰의 마크 수가 적음 |
|---|---|
 |  |
자세한 내용은 필터를 사용하여 뷰의 마크 수 줄이기를 참조하십시오.
비주얼리제이션을 사용하기 쉽게 만드는 또 다른 방법은 다음과 같습니다.
캡션 및 범례 추가
사용자가 명확하게 알 수 있도록, 대시보드에 대한 설명과 앞서 추가한 필터 및 범주형 범례를 사용하는 방법을 포함하여 대시보드에서 각 뷰를 필터링하고 사용하는 방법에 대한 지침을 포함하는 텍스트 개체를 추가할 수 있습니다. 텍스트 개체를 추가하려면:
- 개체 메뉴에서 텍스트를 선택하고 대시보드에 끌어 놓습니다.

- 텍스트 편집 창을 사용하여 대시보드의 목적과 대시보드 사용 방법을 설명하는 텍스트를 추가합니다.
대시보드에 차트 캡션을 추가할 수도 있습니다. 기본 캡션 텍스트는 뷰에 표시되는 내용에 대한 요약을 제공하지만 이 텍스트를 추가하거나 편집하여 더 나은 상황 설명을 제공할 수 있습니다. 이렇게 하려면 대시보드에서 차트를 클릭하고 기타 옵션 드롭다운 메뉴에서 캡션을 선택합니다.

마지막으로, 범례의 제목을 업데이트하여 관련 차트를 나타낼 수 있으며 화면 읽기 프로그램이 사용하는 중복 텍스트의 양을 줄일 수 있습니다. 이렇게 하려면 범례 제목을 두 번 클릭하거나 마우스 오른쪽 단추를 클릭하고 제목 편집을 선택하여 필터 제목 편집 창에서 텍스트를 추가하거나 편집합니다.
결과적으로 대시보드가 대시보드에 대한 설명과 차트 캡션을 포함하게 되고 사용자 입장에서 중복되는 텍스트가 제거됩니다.

대시보드 게시 및 내장
뷰를 만들었으면 WCAG 규격을 준수하도록 다음을 수행해야 합니다.
뷰를 Tableau Server 또는 Tableau Cloud에 게시한 다음 WCAG 규정 준수 웹 페이지에 뷰를 내장합니다. 뷰를 게시하는 방법에 대한 자세한 내용은 통합 문서 게시를 위한 전체 단계를 참조하십시오.
웹 편집은 WCAG 규격 뷰에서 지원되지 않으므로 게시된 통합 문서에서 웹 편집 사용 권한을 해제해야 합니다.
내장된 뷰에서 툴바의 사용자 지정 뷰, 구독 및 알림 단추를 숨깁니다.
사용자에게 내장된 뷰에 액세스할 수 있는 사용 권한이 있으며 데이터 보기 창에서 기초 데이터를 볼 수 있는지 확인합니다.
이러한 단계 각각에 대한 자세한 내용은 접근성을 위한 뷰 작성에서 뷰 게시 및 내장을 참조하십시오.
