Structure des URL de vue
Le code incorporé pour Tableau Server 2022.3 et versions ultérieures et Tableau Cloud a été modifié pour utiliser l’API d’intégration v3. Avec l’API d’incorporation v3, vous n’ajoutez plus de paramètres pour afficher les URL à filtrer lors de l’intégration. Au lieu de cela, vous filtrez en ajoutant des attributs à un composant Web de filtre. Pour plus d’informations, consultez Filtrer la vue dans l’aide de l’API d’incorporation. Les informations de cette rubrique concernent les versions antérieures de l’incorporation (utilisant l’API Tableau JavaScript v1 et v2).
Pour comprendre comment Tableau structure les URL des vues, examinons de plus près un exemple dans la barre d’adresse du navigateur.
Structure de l’URL de base
- Dans Tableau Server ou Tableau Cloud, voici le modèle d’URL de base pour une vue Tableau :
http://<servername>/#/views/<workbook>/<sheet> - Dans un environnement multi-sites, pour les vues enregistrées sur les sites autres que Par défaut, l’ID du site est également inclus dans l’URL :
http://<servername>/#/site/<sitename>/views/<workbook>/<sheet>
Ajout de paramètres à l’URL de base
Ajout d’une chaîne de requête
Pour créer une URL de filtrage, ajoutez une chaîne de requêtes à l’URL de base. Dans une chaîne de requête, les filtres de vue sont les paramètres. Pour construire une chaîne de requête :
- Commencez la chaîne de requête par un point d’interrogation (
?). - Séparez les paramètres à l’aide d’esperluettes (
&). - Séparez plusieurs valeurs par paramètre à l’aide de virgules (
,).
Par exemple :http://<servername>/#/views/<workbook>/sheet?param1=value1,value2¶m2=value
En outre, les caractères de vos noms de champ ou de feuille qui ne peuvent pas apparaître dans les URL sont encodés pour les URL. Par exemple, l’espace est converti en %20.
Remarque : avant d’ajouter des paramètres d’URL, supprimez :iid=[#] à la fin de l’URL. Ceci est un compteur de vue temporaire pour votre session actuelle de navigateur.
Reflet de la capitalisation des noms de champ
Les paramètres d’URL sont sensibles à la casse. Lorsque vous ajoutez des chaînes de requête, assurez-vous de refléter fidèlement la capitalisation des noms de champ dans vos données source.
Comment les chaînes de requête affectent les tableaux de bord
À la différence des filtres visibles d’un tableau de bord, qui n’affectent parfois qu’une seule feuille, les paramètres d’URL s’appliquent à toutes les feuilles. Avant d’ajouter les paramètres de l’URL, familiarisez-vous avec les champs affichés dans chaque feuille pour éviter que le filtrage exclue accidentellement des données que vous souhaitez conserver.
Sélectionner une vue avec laquelle travailler
Les exemples de cet article utilisent la vue Performance, dans l’exemple de données Superstore fourni avec Tableau Server.

L’exemple d’URL reflète les attributs suivants :
- Le nom de la feuille est Performance
- Le nom du classeur est Superstore
- Le nom du serveur est indiqué à l’aide d’un espace réservé pour l’adresse IP, où figurerait votre nom de serveur sur site ou
online.tableau.com.
Pour suivre les exemples, vous pouvez consulter une vue similaire dans Superstore, ou ajuster les URL de l’exemple de manière à utiliser le champ, la feuille et les autres noms de votre propre environnement. Si vous utilisez votre propre vue, veillez à la publier d’abord sur le serveur.
Filtrer la vue
Pour l’exemple de vue utilisé dans cet article, l’URL de base est la suivante :http:<servername>/#/views/Superstore/Performance
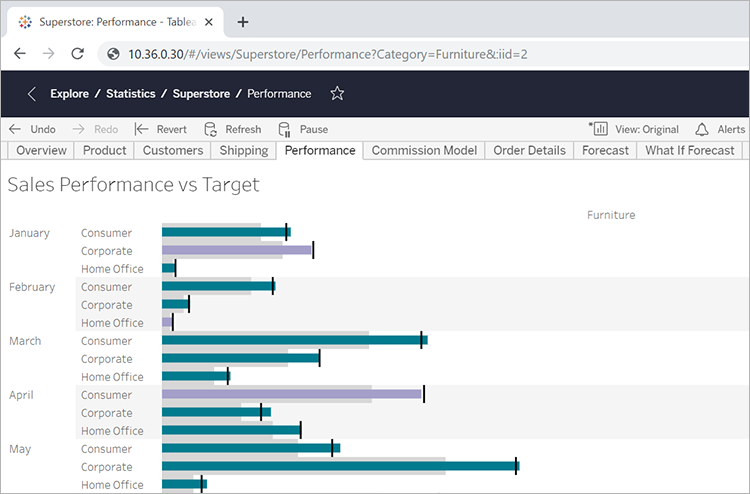
Meubles uniquement
Pour afficher uniquement les ventes de meubles, à la fin de de l’URL, ajoutez la chaîne de requête suivante :?Category=Furniture
Par exemple :http:<servername>/#/views/Superstore/Performance?Category=Furniture

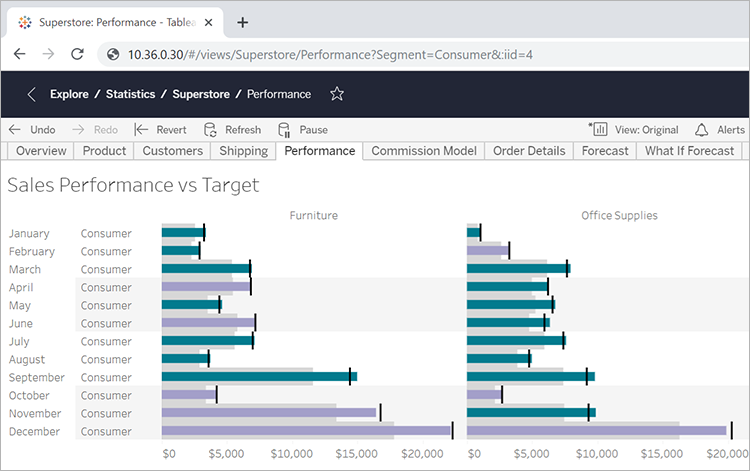
Grand public uniquement
Pour limiter la vue aux ventes grand public, modifiez l’URL sur :http:<servername>/#/views/Superstore/Performance?Segment=Consumer

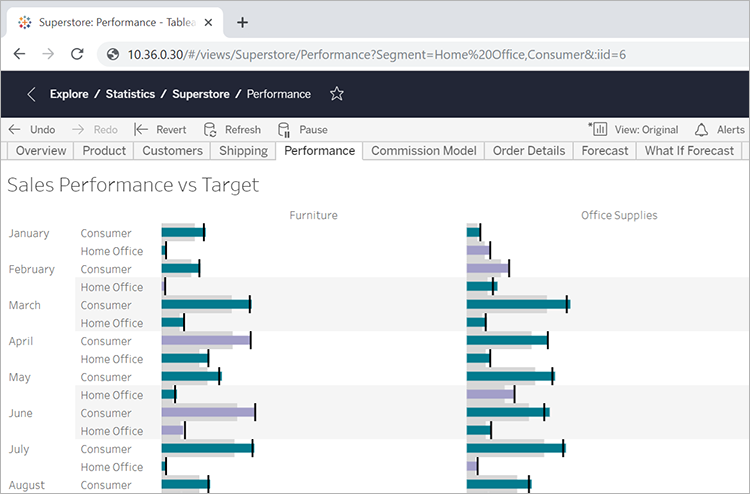
Bureau à domicile et grand public
Pour afficher à la fois les ventes bureau à domicile et grand public, modifiez l’URL sur :http:<servername>/#/views/Superstore/Performance?Segment=Home%20Office,Consumer
Remarquez que dans le nom de champ « Home Office », %20 représente le caractère d’espace encodé dans l’URL, comme décrit dans Ajout de paramètres à l’URL de base.
Ici, les différentes valeurs par paramètre sont séparées par une virgule, non par un espace.

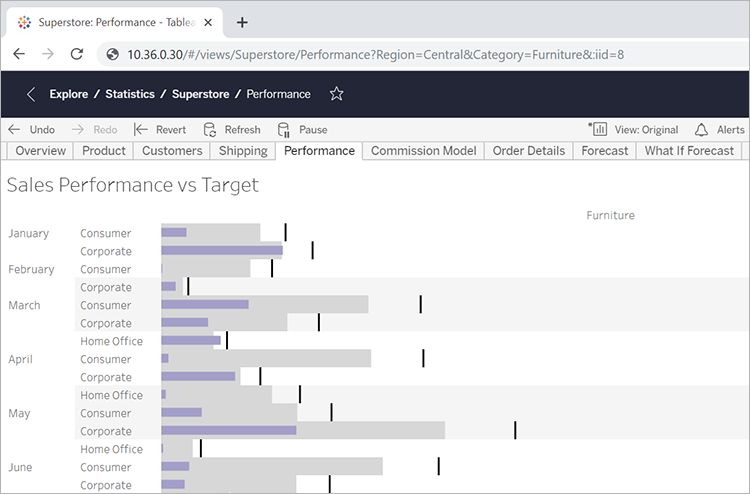
Meubles dans la région Centre
Pour afficher plusieurs paires champ/valeur, séparez-les par une esperluette :http:<servername>/#/views/Superstore/Performance?Region=Central&Category=Furniture

Filtrage exclusif
Jusqu’à présent, les exemples présentés dans cet article affichent toutes les valeurs des champs dans les vues résultantes. Pour plus de flexibilité, vous pouvez spécifier plusieurs valeurs pour un filtre spécifique et inclure un paramètre supplémentaire qui n’affiche que certaines intersections de ces valeurs.
L’URL suivante décrit la vue de base, non filtrée, utilisée dans cet exemple. Elle montre les ventes par service et par région :http://<servername>/#/views/Superstore/Performance
Ensuite, pour afficher les ventes des départements Furniture (Meubles) et Technology (Technologie) uniquement dans les régions Central (Centre) et West (Ouest), il faut ajouter la chaîne de requête suivante à l’URL de base :?Region=Central,West&Category=Furniture,Technology
Pour afficher uniquement les ventes de meubles (Furniture) dans la région Central (Centre) et de technologie (Technology) dans la région West (Ouest), ajoutez le paramètre ~s0 à la chaîne de requête :?Region~s0=Central,West&Category~s0=Furniture,Technology
L’URL finale ressemble désormais à ceci :http://<servername>/#/views/Superstore/Performance?Region~s0=Central,West&Category~s0=Furniture,Technology
Éléments à prendre en considération pour le filtrage de date
Lorsque vous souhaitez filtrer des champs de date, tenez compte de leur format et de leur comportement dans une base de données.
- Les valeurs de date (et d’heure) passées via un paramètre d’URL doivent être au format Tableau par défaut suivant :
yyyy-mm-dd hh:mm:ss - De nombreuses bases de données stockent les dates sous forme de valeurs date/heure. Vous devrez donc certainement inclure une heure dans la valeur fournie dans le paramètre. Cette heure est basée sur une horloge de 24 heures. 22h18 se présentera donc au format 22 :18 :00.
Exemples de paramètres de date
Les exemples de chaîne de requête suivants utilisent un champ de date appelé Order Date (Date de commande). Comme dans les précédents exemples de cet article, il faut les ajouter à l’URL de base de votre vue.
- Si le champ Order Date (Date de commande) ne contient qu’une date (sans heure) et que vous souhaitez n’afficher que les données du dimanche 8 juillet 2018, la chaîne de requête doit ressembler à ceci :
?Order%20Date=2018-07-08 - Si Order Date (Date de commande) contient également l’heure, pour créer un filtre pour le dimanche 8 juillet 2018 à 22h18, la chaîne de requête doit ressembler à ceci :
?Order%20Date=2018-07-08%2022:18:00 - Si Order Date (Date de commande) ne contient qu’une date et que vous souhaitez faire un filtre sur plusieurs dates, vous devez utiliser des virgules, comme décrit plus haut dans cet article. Par exemple :
?Order%20Date=2018-07-08,2018-07-09,2018-07-10,2018-07-11
Paramètres en tant que filtres DATEPART
Pour filtrer la partie date, utilisez la même nomenclature que dans la hiérarchie de date Tableau Desktop par défaut. Pour plus d’informations, consultez la section Fonctions de date(Le lien s’ouvre dans une nouvelle fenêtre) dans l’aide de Tableau.
| year(Order%20Date) | Entier |
| quarter(Order%20Date) | Entier entre 1 et 4 |
| month(Order%20Date) | Entier entre 1 et 12 |
| day(Order%20Date) | Entier entre 1 et 31 |
| hour(Order%20Date) | Entier 0-23 |
| minute(Order%20Date) | Entier 0-59 |
| second(Order%20Date) | Entier 0-59 |
| week(Order%20Date) | Entier 1-53 |
| my(Order%20Date) | Entier à six chiffres :YYYYMM |
| mdy(Order%20Date) | Entier à huit chiffres :YYYYMMDD |
