Cómo se estructuran las direcciones URL de vista
El código para insertar de Tableau Server 2022.3 y versiones posteriores y Tableau Cloud ha cambiado para usar la API de inserción 3. Con la API de inserción 3, ya no agrega parámetros para ver las URL para filtrar al insertar. En su lugar, filtra agregando atributos a un componente web de filtro. Para obtener más información, consulte Filtrar la vista en la ayuda de la API de inserción. La información de este tema es para versiones anteriores de inserción (usando la API de JavaScript de Tableau 1 y 2).
Para saber cómo estructura Tableau las direcciones URL de vista, echemos un vistazo a un ejemplo en la barra de direcciones del navegador.
Estructura de la URL base
- En Tableau Server o Tableau Cloud, el patrón de URL básico de una vista de Tableau es el siguiente:
http://<servername>/#/views/<workbook>/<sheet> - En un entorno de sitios múltiples, para las vistas guardadas en otros sitios distintos del predeterminado, el ID del sitio también se incluye en la URL:
http://<servername>/#/site/<sitename>/views/<workbook>/<sheet>
Añadir parámetros a la URL base
Añadir una cadena de consulta
Para crear una dirección URL de filtrado, anexe una cadena de consulta a la dirección URL base. En una cadena de consulta, los filtros de vista son los parámetros. Para crear una cadena de consulta:
- Inicie la cadena de consulta con un signo de interrogación (
?). - Separe los parámetros con el signo et (
&). - Separe varios valores por parámetro con comas (
,).
Por ejemplo:http://<servername>/#/views/<workbook>/sheet?param1=value1,value2¶m2=value
Además, los caracteres de campo o nombres de hoja que no pueden aparecer en las URL reciben una codificación URL. Por ejemplo, un espacio se convierte en %20.
Nota: Antes de añadir parámetros de URL, suprima :iid=[#] al final de la dirección URL. Se trata de un contador de vista provisional para la sesión en curso del navegador.
Reflejar la capitalización de los nombres de campo
Los parámetros de URL distinguen mayúsculas de minúsculas. Al añadir cadenas de consulta, asegúrese de reflejar con precisión las mayúsculas de los nombres de campo en los datos de origen.
Cómo afectan las cadenas de consulta a los dashboard
A diferencia de los filtros visibles en un dashboard, que a veces afectan a una sola hoja, los parámetros de URL se aplican a todas las hojas. Antes de añadir parámetros de URL, familiarícese con los campos que se muestran en cada hoja para evitar filtrar accidentalmente los datos que desea conservar.
Seleccionar una vista de ejemplo para trabajar en ella
Los ejemplos de este artículo utilizan la vista Rendimiento, en los datos de muestra de Superstore que se incluyen con Tableau Server.

La URL del ejemplo refleja los siguientes atributos:
- El nombre de la hoja es Performance
- El nombre del libro de trabajo es Superstore
- El nombre del servidor se indica con una dirección IP de marcador, en la que aparecería
online.tableau.como el nombre del servidor local.
Para seguir los ejemplos, puede ver una vista similar en Superstore, o bien puede adaptar las URL de ejemplo para utilizar el campo, la hoja u otros nombres de su propio entorno. Si utiliza su propia vista, asegúrese de publicarla antes en el servidor.
Filtrar la vista
Para la vista de ejemplo utilizada en este artículo, la URL base es:http:<servername>/#/views/Superstore/Performance
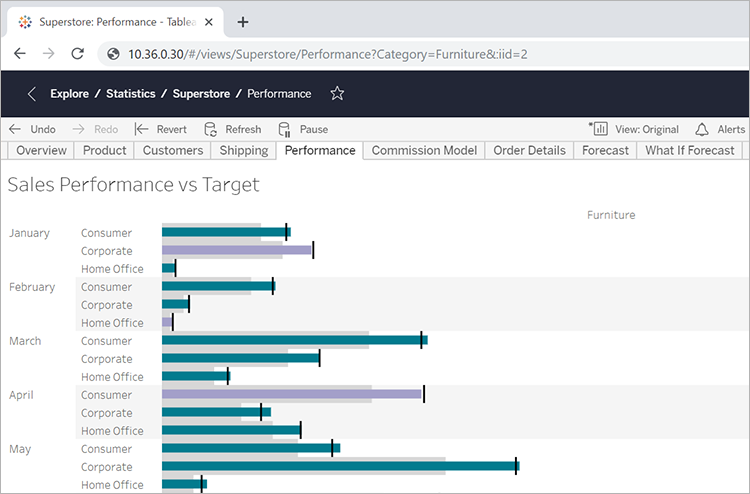
Muebles solo
Para mostrar únicamente las ventas de muebles, al final de la URL, añada la cadena de consulta siguiente:?Category=Furniture
Por ejemplo:http:<servername>/#/views/Superstore/Performance?Category=Furniture

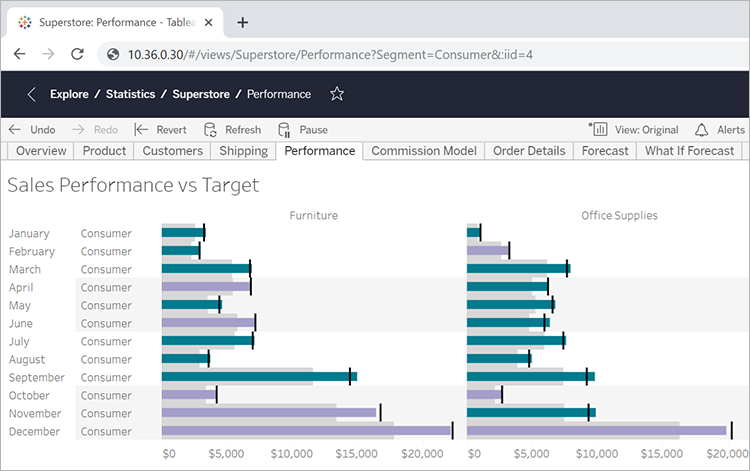
Consumidor solo
Para limitar la vista a las ventas a consumidores, cambie la URL a:http:<servername>/#/views/Superstore/Performance?Segment=Consumer

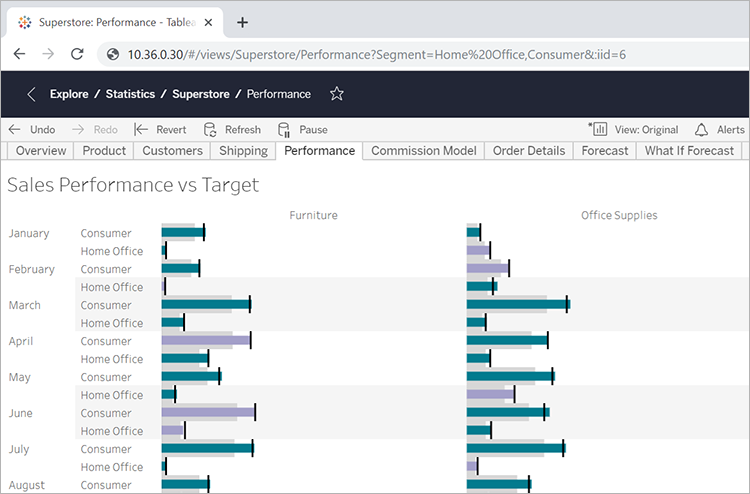
Oficina doméstica y consumidor
Para mostrar las ventas tanto de oficina doméstica como de consumidor, cambie la URL a:http:<servername>/#/views/Superstore/Performance?Segment=Home%20Office,Consumer
Observe que, en el nombre de campo "Oficina doméstica". %20 representa el carácter de espacio cifrado de URL, como se describe en Añadir parámetros a la URL base.
Aquí, los valores múltiples por parámetro se han separado con una coma en lugar de utilizar un espacio.

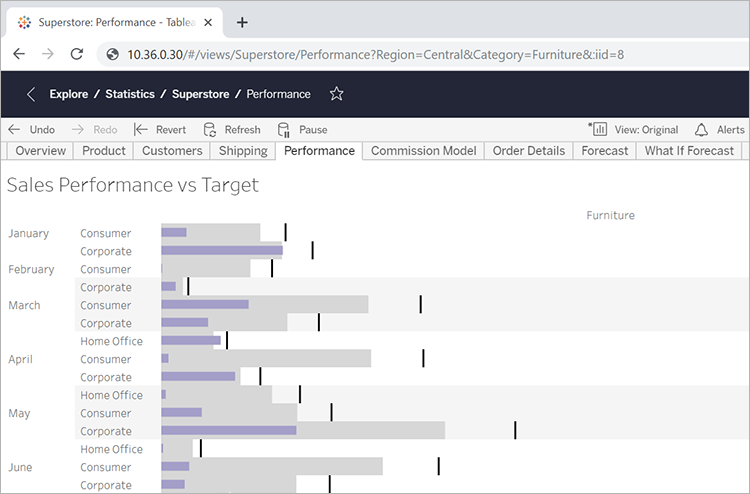
Muebles en la central
Para mostrar varios pares de campo/valor, sepárelos con el signo &:http:<servername>/#/views/Superstore/Performance?Region=Central&Category=Furniture

Filtro exclusivo
Hasta ahora, los ejemplos mostrados en este artículo muestran todos los valores de los campos en las vistas resultantes. Para una mayor flexibilidad, puede especificar varios valores para un filtro específico e incluir un parámetro adicional que muestre únicamente intersecciones concretas de dichos valores.
La siguiente URL describe la vista de base y sin filtros utilizada en este ejemplo, que muestra las ventas de los departamentos por región:http://<servername>/#/views/Superstore/Performance
A continuación, para mostrar las ventas únicamente de los departamentos de muebles y tecnología en las regiones central y occidental, agregaría la siguiente cadena de consulta a la URL base:?Region=Central,West&Category=Furniture,Technology
Para mostrar únicamente las ventas de muebles de la región central y las ventas de tecnología de la región occidental, añada el parámetro ~s0 a la cadena de consulta:?Region~s0=Central,West&Category~s0=Furniture,Technology
La URL final sería así:http://<servername>/#/views/Superstore/Performance?Region~s0=Central,West&Category~s0=Furniture,Technology
Consideraciones especiales para el filtrado de fechas
Si desea filtrar campos de fecha, tenga en cuenta el formato de las fechas y su comportamiento en un entorno de base de datos.
- Los valores de fecha (y hora) transferidos mediante un parámetro de URL deben coincidir con el siguiente formato predeterminado de Tableau:
yyyy-mm-dd hh:mm:ss - Muchas bases de datos almacenan fechas como valores de fecha y hora, por lo que puede que deba incluir una parte de tiempo en el valor proporcionado para el parámetro. La parte de tiempo se basa en un reloj de 24 horas, por lo que las 10:18 p.m. se especificarían con el valor 22:18:00.
Parámetros de fecha de ejemplo
En las siguientes cadenas de consulta de ejemplo se utiliza un campo de fecha denominado Order Date. Al igual que en los ejemplos anteriores de este artículo, se deberían añadir a la URL base de la vista.
- Si el tipo de campo Order Date incluye únicamente la fecha (sin hora del día) y desea mostrar los datos únicamente para el 8 de julio de 2018, la cadena de consulta sería similar a la siguiente:
?Order%20Date=2018-07-08 - Si el campo Order Date incluye la parte de tiempo, para filtrar por 8 de julio de 2018 a las 10:18 p. m., la cadena de consulta puede ser similar a la siguiente:
?Order%20Date=2018-07-08%2022:18:00 - Si el campo de fecha de orden es únicamente la fecha y desea filtrar por varias fechas, utilizaría comas, tal y como se ha descrito anteriormente en este artículo. Por ejemplo:
?Order%20Date=2018-07-08,2018-07-09,2018-07-10,2018-07-11
Parámetros como filtros DATEPART
Para filtrar por la parte de fecha, utilice la misma nomenclatura que en la jerarquía de fechas de Tableau Desktop predeterminada. Para obtener más información, consulte Funciones de fecha(El enlace se abre en una ventana nueva) en la ayuda de Tableau.
| year(Order%20Date) | Entero |
| quarter(Order%20Date) | Entero entre 1 y 4 |
| month(Order%20Date) | Entero entre 1 y 12 |
| day(Order%20Date) | Entero entre 1 y 31 |
| hour(Order%20Date) | Entero 0–23 |
| minute(Order%20Date) | Entero 0-59 |
| second(Order%20Date) | Entero 0-59 |
| week(Order%20Date) | Entero 1-53 |
| my(Order%20Date) | Entero de seis dígitos: YYYYMM |
| mdy(Order%20Date) | Entero de ocho dígitos: YYYYMMDD |
