เพิ่มรูปภาพบนเว็บแบบไดนามิกลงในเวิร์กชีต
ที่ Tableau เรารู้ว่ารูปภาพเป็นเครื่องมือที่มีประสิทธิภาพในการวิเคราะห์ข้อมูล ลองนึกภาพว่าคุณกำลังดูยอดขายรองเท้ารายเดือนในรูปแบบของภาพอยู่ ข้อมูลกำลังบอกคุณว่าคุณขายรองเท้าส้นสูงได้มากกว่ารองเท้าส้นตึก แต่คุณนึกภาพไม่ออกว่ารองเท้า 2 ประเภทนี้ต่างกันยังไง จุดนี้นี่เองที่ “บทบาทของรูปภาพ” เข้ามามีส่วนสำคัญ คุณสามารถเพิ่มรูปภาพบนเว็บลงในเวิร์กชีตได้แบบไดนามิกและใช้ในส่วนหัวเพื่อเพิ่มรายละเอียดภาพได้
เตรียมแหล่งข้อมูล
คุณสามารถกำหนด “บทบาทของรูปภาพ” ให้กับฟิลด์มิติข้อมูลแบบแยกกันซึ่งมี URL ที่ชี้ไปที่รูปภาพบนเว็บได้ ในการเตรียมข้อมูล คุณต้องตรวจสอบว่าฟิลด์รูปภาพของคุณตรงตามข้อกำหนดที่กำหนดโดย Tableau เพื่อที่จะกำหนดบทบาทของรูปภาพ:
- ตรวจสอบให้แน่ใจว่า URL ของคุณนำทางไปยังไฟล์ภาพ .png, .jpeg, .jpg, .svg, .webp, .jfif, .ico หรือ .gif
- ตรวจสอบว่าแต่ละ URL ขึ้นต้นด้วย http หรือ https หากไม่มีโปรโตคอลการส่ง Tableau จะถือว่าเป็น https
- ปรับจำนวนภาพที่ใช้ในชุดข้อมูลของคุณให้เหมาะสม โดยปกติแล้ว คุณสามารถโหลดภาพได้สูงสุด 500 ภาพต่อฟิลด์
- ตรวจสอบว่าไฟล์ภาพแต่ละไฟล์มีขนาดเล็กกว่า 200 KB
หมายเหตุ: หากคุณใช้ Tableau 23.1 หรือเก่ากว่า URL ของคุณจะต้องนำทางไปยังไฟล์ภาพที่มีนามสกุลไฟล์ .jpg, .jpeg หรือ .png
ใน Tableau 23.2 และใหม่กว่า รองรับไฟล์ .gif แต่ภาพเคลื่อนไหวของ .gif จะแสดงเฉพาะบน Tableau Cloud และ Tableau Server ที่มีการแสดงผลฝั่งไคลเอ็นต์เท่านั้น ใน Tableau Desktop และ Tableau Server ที่มีการแสดงผลฝั่งเซิร์ฟเวอร์ ไฟล์ .gif จะแสดงเป็นภาพนิ่ง
Tableau อาจตั้งค่าเริ่มต้นเป็นการแสดงผลฝั่งเซิร์ฟเวอร์ ซึ่งจำกัดจำนวนภาพไว้ที่ 100 ภาพต่อฟิลด์ ทั้งนี้ขึ้นอยู่กับความซับซ้อนของการแสดงเป็นภาพของคุณ หากต้องการเรียนรู้เพิ่มเติมเกี่ยวกับการตั้งค่าความซับซ้อนและการแสดงผลฝั่งเซิร์ฟเวอร์ โปรดดูที่กำหนดค่าการแสดงผลฝั่งไคลเอ็นต์
ตัวอย่างชุดข้อมูล:
| ชื่อผลิตภัณฑ์ | URL รูปภาพสินค้า | ยอดขายสินค้า |
| รองเท้าส้นแบน | https://img.example.com/flats.png | 12,118 |
| รองเท้าส้นสูง | https://img.example.com/highheels.png | 15,865 |
| รองเท้าวิ่ง | https://img.example.com/runningshoes.png | 14,200 |
| รองเท้าส้นตึก | https://img.example.com/wedges.png | 8,665 |
กำหนดบทบาทของรูปภาพให้กับ URL ของคุณ
หลังจากที่เชื่อมต่อกับแหล่งข้อมูลของคุณแล้ว คุณสามารถกำหนดบทบาทของรูปภาพให้กับ URL ได้จากหน้าแหล่งข้อมูลหรือบนแผงข้อมูลในเวิร์กชีต
จากหน้าแหล่งข้อมูล:
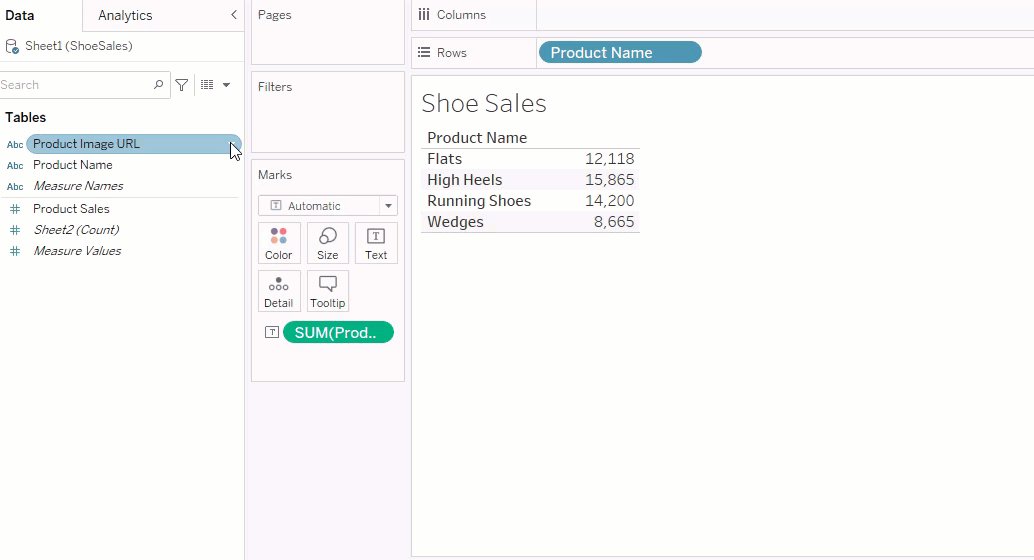
- ค้นหาคอลัมน์ที่มี URL รูปภาพ
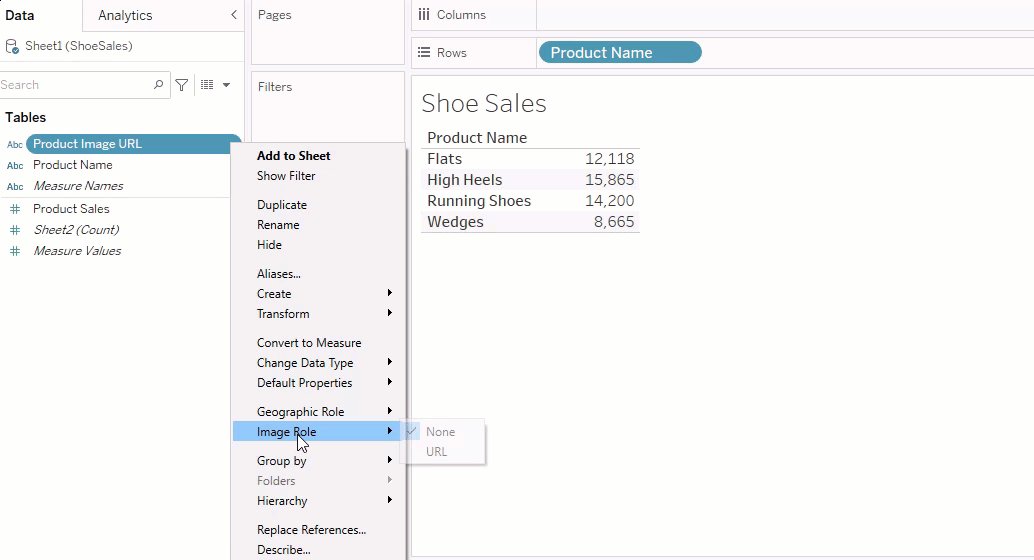
- คลิกขวา (คลิก control บน Mac) ที่ไอคอนที่ด้านบนซ้ายของคอลัมน์ แล้วเลือกบทบาทของรูปภาพ > URL
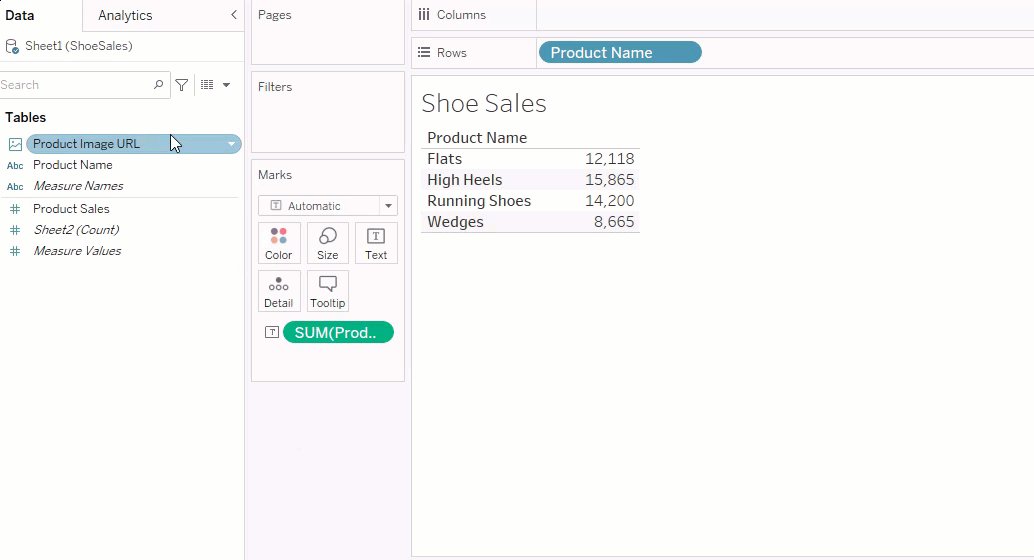
ไอคอนจะเปลี่ยนเป็นไอคอนรูปภาพ และรูปภาพของคุณก็พร้อมใช้งาน
จากเวิร์กชีต:
- เปิดเวิร์กชีตใหม่
- ค้นหาฟิลด์มิติข้อมูลแบบแยกกันที่มี URL รูปภาพ
- คลิกขวา (Control และคลิกบน Mac) ที่ฟิลด์มิติข้อมูล แล้วเลือกบทบาทของรูปภาพ > URL.
ไอคอนจะเปลี่ยนเป็นไอคอนรูปภาพ และรูปภาพของคุณก็พร้อมใช้งาน
เพิ่มรูปภาพในการแสดงเป็นภาพของคุณ
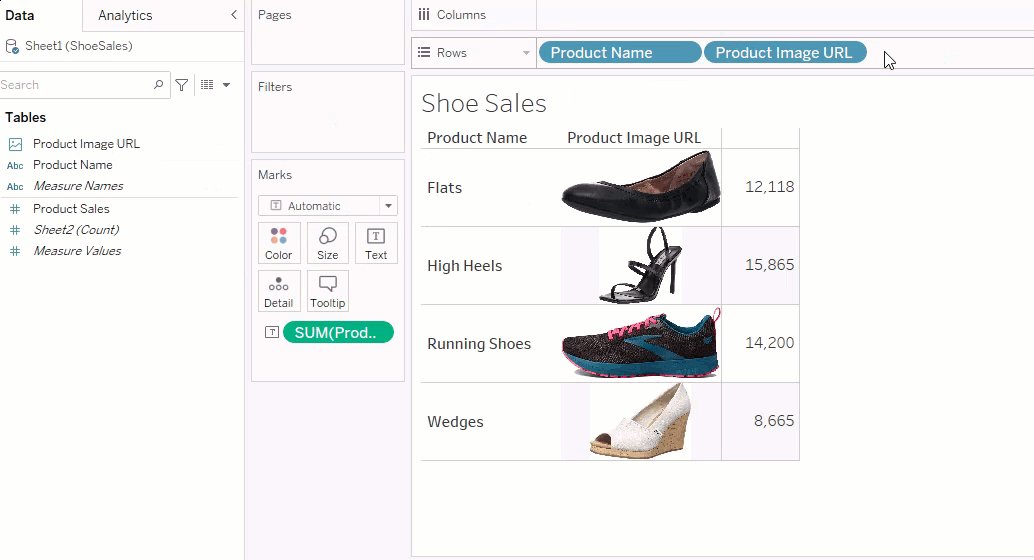
จากเวิร์กชีตของคุณ ให้ลากฟิลด์บทบาทของรูปภาพไปยังแถบแถวหรือคอลัมน์ ในตอนนี้ คุณสามารถดูรูปภาพพร้อมกับข้อมูลที่เกี่ยวข้องได้ในการแสดงเป็นภาพได้
แชร์การแสดงเป็นภาพของคุณ
คุณสามารถส่งออกเวิร์กบุ๊กของคุณที่มีรูปภาพและแชร์ได้ ตรวจสอบว่าทุกคนที่คุณแชร์การแสดงเป็นภาพให้ สามารถดูรูปภาพที่ใช้ในการแสดงเป็นภาพนั้นได้ ตัวอย่างเช่น หากคุณกำลังใช้รูปภาพที่โฮสต์อยู่บนเซิร์ฟเวอร์ภายในหลังไฟร์วอลล์ ก็ควรตรวจสอบว่าทุกคนที่คุณแชร์การแสดงเป็นภาพให้นั้นมีสิทธิ์เพียงพอในการเข้าถึงรูปภาพ ในตัวอย่างนี้ ผู้ใช้ที่ดูการแสดงเป็นภาพในขณะที่เชื่อมต่อกับเซิร์ฟเวอร์เดียวกันไม่ควรมีปัญหาใดๆ ในการดูรูปภาพ แต่ผู้ใช้ที่ส่งออกการแสดงเป็นภาพเป็น pdf บนเซิร์ฟเวอร์ของ Tableau Cloud อาจไม่สามารถดูรูปภาพได้
หากคุณส่งออกเวิร์กบุ๊กและผู้ดูของคุณพยายามเปิดใน Tableau 2022.3 หรือเก่ากว่า ผู้ดูจะไม่เห็นรูปภาพ
หมายเหตุ: แนวทางปฏิบัติที่ดีที่สุดคือการจัดฟิลด์ “บทบาทของรูปภาพ” พร้อมด้วยคำอธิบายข้อความเสมอ เพื่อทำให้เนื้อหาสามารถเข้าถึงได้สำหรับโปรแกรมอ่านหน้าจอและซอฟต์แวร์การช่วยสำหรับการเข้าถึงอื่นๆ
แก้ปัญหาการเชื่อมต่อรูปภาพ
บางครั้งรูปภาพจะไม่แสดงหากคุณมีรูปภาพเกินจำนวนที่อนุญาตต่อฟิลด์ มีไฟล์รูปภาพขนาดใหญ่ในการแสดงเป็นภาพที่ซับซ้อน หรือกำลังดูการแสดงเป็นภาพดังกล่าวบนอุปกรณ์มือถือ ส่วนนี้จะช่วยคุณแก้ไขข้อผิดพลาดเหล่านั้นได้
ไม่มีภาพในการแสดงเป็นภาพของฉันเลย
โดยทั่วไปแล้ว คุณสามารถโหลดภาพได้ 500 ภาพต่อฟิลด์ ทั้งนี้ขึ้นอยู่กับความซับซ้อนในการแสดงเป็นภาพของคุณ หากคุณมีการแสดงเป็นภาพที่ซับซ้อน ระบบอาจใช้ค่าเริ่มต้นเป็นการแสดงผลฝั่งเซิร์ฟเวอร์ เมื่อใช้การแสดงผลฝั่งเซิร์ฟเวอร์ คุณจะสามารถโหลดภาพได้ 100 ภาพต่อฟิลด์
หากคุณได้รับข้อความแสดงข้อผิดพลาดว่ามีรูปภาพมากเกินไปในการแสดงเป็นภาพ ให้กรองรูปภาพออก แล้วลองอีกครั้ง
หากคุณได้รับไอคอนรูปภาพที่เสียหาย แทนที่จะเป็นรูปภาพ ก่อนอื่นให้ยืนยันว่าคุณมีสิทธิ์เพียงพอในการดูรูปภาพ (หรืออยู่หลังไฟร์วอลล์หรือไม่) Tableau ต้องสามารถเข้าถึงรูปภาพได้ และรูปภาพต้องไม่ขอให้มีการตรวจสอบสิทธิ์แยกต่างหากในการดูรูปภาพ
หากคุณแน่ใจว่าคุณมีสิทธิ์ที่จะดูรูปภาพและรูปภาพมีขนาดตามที่กำหนด ให้ตรวจสอบว่าได้เปิดใช้งานรูปภาพบนเว็บในหน้าการตั้งค่าของคุณแล้ว
ใน Tableau Desktop:
- จากเวิร์กบุ๊กของคุณ ให้คลิกความช่วยเหลือในแถบเครื่องมือ
- เลือกการตั้งค่าและประสิทธิภาพการทำงาน > ตั้งค่าความปลอดภัยในมุมมองเว็บของแดชบอร์ด
- ตรวจสอบว่าได้เลือกเปิดใช้งานออบเจ็กต์หน้าเว็บและรูปภาพบนเว็บแล้ว
ใน Tableau Cloud:
- คลิกการตั้งค่าจากหน้าแรก
- ในหัวข้อทั่วไป ให้เลื่อนลงไปและค้นหาออบเจ็กต์หน้าเว็บและรูปภาพบนเว็บ
- ตรวจสอบว่าได้เลือกเปิดใช้งานออบเจ็กต์หน้าเว็บและรูปภาพบนเว็บแล้ว
บางภาพไม่แสดงในการแสดงเป็นภาพของฉัน
ไฟล์ภาพแต่ละไฟล์ต้องมีขนาดไม่เกิน 200 KB จึงจะแสดงผลได้ ตรวจสอบขนาดของไฟล์ภาพ แล้วลองอีกครั้ง
หากคุณใช้ Tableau 23.1 หรือเก่ากว่า จะรองรับเฉพาะไฟล์ภาพ .png, .jpeg และ .jpg เท่านั้น อัปเกรดเวอร์ชันของ Tableau หรือใช้ประเภทไฟล์ที่รองรับสำหรับเวอร์ชันของ Tableau ที่คุณกำลังใช้
แต่ละ URL รูปภาพต้องขึ้นต้นด้วย http or https Tableau ไม่รองรับการเรียกใช้ FTP/SMTP ในขณะนี้ ยืนยันรูปแบบ URL ของคุณ แล้วลองอีกครั้ง
สามารถมอบหมายบทบาทภาพให้กับ URL ที่นำทางไปยังไฟล์ภาพ .png, .jpeg หรือ .jpg, .svg, .webp, .jfif, .ico, .bmp หรือ .gif เท่านั้น ยืนยันรูปแบบ URL ของคุณ แล้วลองอีกครั้ง
สามารถมอบหมายบทบาทภาพให้กับ URL ที่นำทางไปยังไฟล์ภาพ .png, .jpeg หรือ .jpg, .svg, .webp, .jfif, .ico, .bmp หรือ .gif เท่านั้น ยืนยันรูปแบบ URL ของคุณ แล้วลองอีกครั้ง
หากคุณใช้ Tableau 23.1 หรือเก่ากว่า จะรองรับเฉพาะไฟล์ภาพ .png, .jpeg และ .jpg เท่านั้น อัปเกรดเวอร์ชันของ Tableau หรือใช้ประเภทไฟล์ที่รองรับสำหรับเวอร์ชันของ Tableau ที่คุณกำลังใช้
ใน Tableau 23.2 และใหม่กว่า รองรับไฟล์ .gif แต่ภาพเคลื่อนไหวของ .gif จะแสดงเฉพาะบน Tableau Cloud และ Tableau Server ที่มีการแสดงผลฝั่งไคลเอ็นต์เท่านั้น ใน Tableau Desktop และ Tableau Server ที่มีการแสดงผลฝั่งเซิร์ฟเวอร์ ไฟล์ .gif จะแสดงเป็นภาพนิ่ง
ไม่สามารถกำหนดบทบาทของรูปภาพให้กับ URL ที่มีอักขระต่อไปนี้
< > & \ ^ '
หรือลำดับอักขระต่อไปนี้
.. \\. \r \n \t
ตรวจสอบว่า URL ของคุณไม่มีอักขระหรือลำดับอักขระเหล่านี้ แล้วลองอีกครั้ง
รูปภาพไม่แสดงนอกเวิร์กชีตของฉัน
กล่าวคือ การแสดงเป็นภาพใน Tooltip ได้รับการประมวลผลด้วยการแสดงผลฝั่งเซิร์ฟเวอร์ ซึ่งให้คุณโหลดภาพได้สูงสุด 100 ภาพต่อฟิลด์ โปรดตรวจสอบว่าคุณมีรูปภาพไม่เกิน 100 ภาพต่อฟิลด์ แล้วลองอีกครั้ง
หากต้องการเรียนรู้เพิ่มเติมเกี่ยวกับการแสดงผลฝั่งไคลเอ็นต์ โปรดดูที่กำหนดค่าการแสดงผลฝั่งไคลเอ็นต์
หากต้องการข้อมูลเพิ่มเติมเกี่ยวกับการแสดงเป็นภาพใน Tooltip โปรดดูที่สร้างมุมมองใน Tooltip (การแสดงเป็นภาพใน Tooltip)
มุมมองภาพขนาดย่อได้รับการประมวลผลด้วยการแสดงผลฝั่งเซิร์ฟเวอร์ ซึ่งให้คุณโหลดภาพได้สูงสุด 100 ภาพต่อฟิลด์ โปรดตรวจสอบว่าคุณมีรูปภาพไม่เกิน 100 ภาพต่อฟิลด์ แล้วลองอีกครั้ง
หากต้องการเรียนรู้เพิ่มเติมเกี่ยวกับการแสดงผลฝั่งไคลเอ็นต์ โปรดดูที่กำหนดค่าการแสดงผลฝั่งไคลเอ็นต์
การส่งออกและฟีเจอร์เกี่ยวกับการส่งออกทั้งหมดได้รับการประมวลผลด้วยการแสดงผลฝั่งเซิร์ฟเวอร์ ซึ่งให้คุณโหลดภาพได้สูงสุด 100 ภาพต่อฟิลด์ โปรดตรวจสอบว่าคุณมีรูปภาพไม่เกิน 100 ภาพต่อฟิลด์ แล้วลองอีกครั้ง
อุปกรณ์มือถือมีเกณฑ์ความซับซ้อนที่ต่ำกว่าคอมพิวเตอร์ ดังนั้นการประมวลผลจึงทำผ่านการแสดงผลฝั่งเซิร์ฟเวอร์ ซึ่งให้คุณโหลดภาพได้สูงสุด 100 ภาพต่อฟิลด์ โปรดตรวจสอบว่าคุณมีรูปภาพไม่เกิน 100 ภาพต่อฟิลด์ แล้วลองอีกครั้ง
คุณสามารถเปลี่ยนการตั้งค่าความซับซ้อนบนอุปกรณ์มือถือได้ หากต้องการข้อมูลเพิ่มเติมเกี่ยวกับเกณฑ์ความซับซ้อน โปรดดูที่กำหนดค่าเกณฑ์ความซับซ้อนสำหรับคอมพิวเตอร์และอุปกรณ์มือถือ
